웹디자인개발기능사 필기 시험 출제 기준 정리
프로토타입 기초 데이터 수집 및 스케치
웹디자인 프로젝트를 성공적으로 수행하기 위해 필요한 기초 자료를 수집하고, 시장 트렌드와 레퍼런스를 분석하여 디자인 방향을 설정하는 단계.
기초 데이터 및 레퍼런스 수집
- 최신 기술 및 디자인 트렌드 조사
- 벤치마킹할 웹사이트 분석
- 프로젝트 목적과 타겟 사용자 정의
- 저작권 문제 확인 (이미지, 폰트, 동영상 등)
- UX 설계 원칙을 고려한 기획
아이디어 스케치
- 프로젝트 기획 의도 작성
- 웹사이트 콘셉트 시각화
- 디자인 요소 준비
- 와이어프레임 작성
- 프로토타입 제작
프로토타입 제작 및 사용성 테스트
실제 웹사이트를 만들기 전, 프로토타입을 제작하여 사용자의 반응을 테스트하고 개선하는 과정.
프로토타입 제작
- 사용자 조사 계획 수립
- 요구사항 분석 및 반영
- 와이어프레임 기반 프로토타입 제작
- 디자인 및 기능 구현
사용성 테스트 및 수정
- 사용자 테스트 진행
- 피드백 분석 및 수정
- 최종 프로토타입 확정
디자인 구성 요소 설계 및 제작
스토리보드 및 와이어프레임 설계
- 웹사이트 화면 흐름 정의
- 와이어프레임을 통한 페이지 구조 설계
- UI/UX 설계
구현 및 응용
웹 표준 및 디바이스 최적화
- HTML, CSS, JavaScript를 활용한 웹페이지 제작
- 반응형 디자인 적용
- 웹 접근성 및 사용성 고려
조색 및 배색
목표색 분석 및 색 혼합
- 색의 기본 속성 이해
- RGB와 CMYK 차이점 학습
- 색조 및 색감 조정
프로젝트 완료 및 자료 정리
산출물 정리 및 저장
- 프로젝트 결과물 정리
- 유지보수 가능하도록 파일 체계 정리
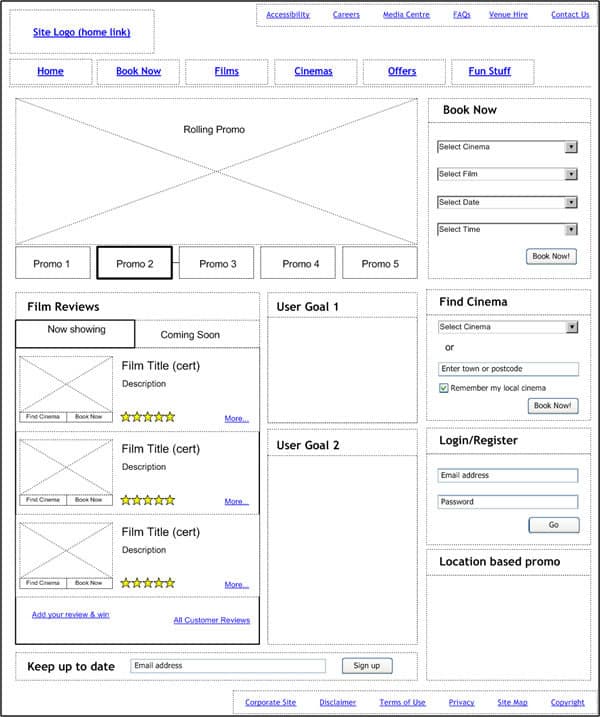
와이어프레임(Wireframe)이란?
와이어프레임은 웹사이트나 앱을 만들기 전에 기본적인 레이아웃과 구조를 설계하는 도식(스케치) 형태의 가이드를 의미함.

웹페이지의 배치, 네비게이션 흐름, 주요 요소들의 위치 등을 시각적으로 표현하는 데 사용됨.
예를 들면
- 웹사이트에서 헤더(로고, 메뉴), 콘텐츠 영역, 푸터 등을 어디에 배치할지 정하는 것
- 로그인 페이지에서 아이디 입력창, 비밀번호 입력창, 로그인 버튼 등을 어떤 순서로 배치할지 결정하는 것
쉽게 말해, 와이어프레임은 건물의 설계도와 같음. 실제 디자인(색상, 이미지, 폰트 등)을 적용하기 전에 기본적인 뼈대를 잡는 과정이라고 보면 됨.
와이어프레임의 특징
- 디자인 요소가 거의 없음 → 색상, 아이콘, 이미지 없이 단순한 사각형과 선으로 구성됨
- 기능과 배치에 집중함 → "어떤 위치에 어떤 요소가 들어갈지"를 정의하는 데 중점 둠
- 빠르게 제작 가능함 → 손으로 스케치하거나 툴을 사용해 짧은 시간 안에 제작할 수 있음
와이어프레임의 역할
- 레이아웃 구조를 빠르게 정리함
- 사용자 경험(UX) 설계의 기초가 됨
- 개발 및 디자인 작업을 효율적으로 진행할 수 있음
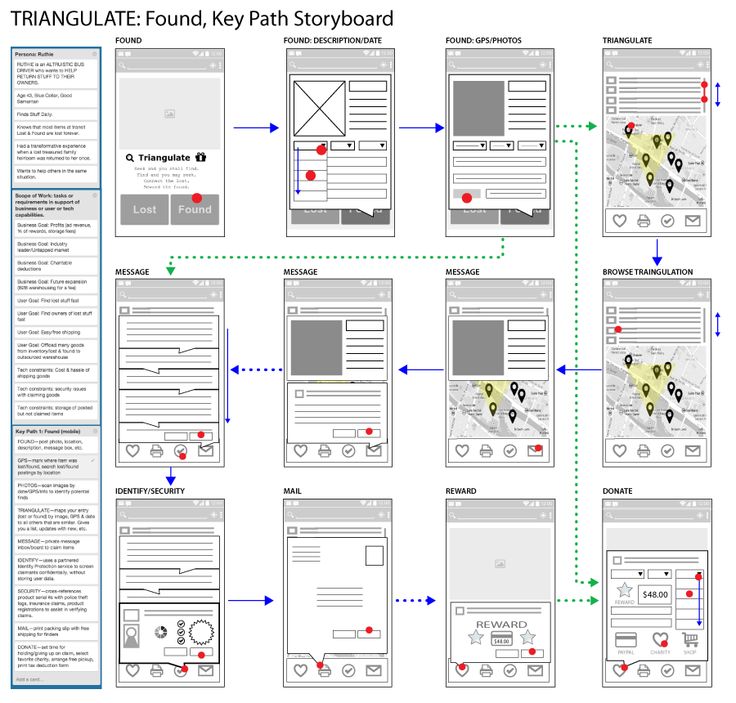
스토리보드(Storyboard)란?
스토리보드는 웹사이트나 앱을 제작하기 전에 화면의 흐름을 시각적으로 정리한 문서임. 웹페이지가 어떤 순서로 전환되는지, 버튼을 누르면 어떤 화면이 나오는지 등을 정리하는 역할을 함.

웹디자인뿐만 아니라 영화, 애니메이션, 광고 등에서도 사용됨.
쉽게 말하면, 스토리보드는 웹사이트의 "설명서" 같은 것임. 웹사이트가 어떻게 작동하는지 한눈에 파악할 수 있도록 화면별로 정리하는 과정이라고 보면 됨.
스토리보드의 역할
- 웹사이트의 흐름을 정리함
- 팀원 간의 원활한 협업을 돕는 역할을 함
- 클라이언트(의뢰인)와의 원활한 소통을 가능하게 함
프로토타입(Prototype) 이란?
프로토타입(Prototype)은 실제 제품을 만들기 전에 기본적인 디자인과 기능을 미리 시각화한 샘플 또는 모델을 의미함. 웹디자인에서는 최종 웹사이트가 어떤 모습이고, 어떻게 작동할지를 미리 확인할 수 있도록 하는 중요한 과정임.
1. 프로토타입의 역할
- 기능과 구조를 사전에 테스트함
예를 들어, 쇼핑몰 웹사이트를 만든다면 상품 목록 → 장바구니 추가 → 결제 페이지 이동 등의 흐름을 프로토타입으로 제작하여 사용자가 쉽게 이해하고 사용할 수 있는지 확인할 수 있음. - 디자인과 UX(User Experience, 사용자 경험) 점검함
버튼 크기나 메뉴 배치 등이 사용자에게 직관적인지, 가독성이 좋은지 등을 평가할 수 있음. 예를 들어, 모바일 화면에서 메뉴 버튼이 너무 작아서 누르기 어렵다면, 프로토타입 단계에서 크기를 조정할 수 있음. - 개발 전에 피드백을 받아 수정 가능함
실제로 코드를 작성하기 전에 미리 프로토타입을 보고 의견을 반영할 수 있음. 예를 들어, 클라이언트가 "이 버튼은 여기에 있는 게 더 나을 것 같아요"라고 피드백하면, 쉽게 위치를 변경할 수 있음.